DIGIN Lesson Builder
Web UX / SaaS / Teaching Tool
BACKGROUND
Group Publishing is committed to creating experiences that move people closer to Jesus. They have an amazing 40-year legacy of building world-class products for vacation Bible school, Sunday school, Bible studies, mission trips, and other resources for spiritual growth.
THE PROJECT
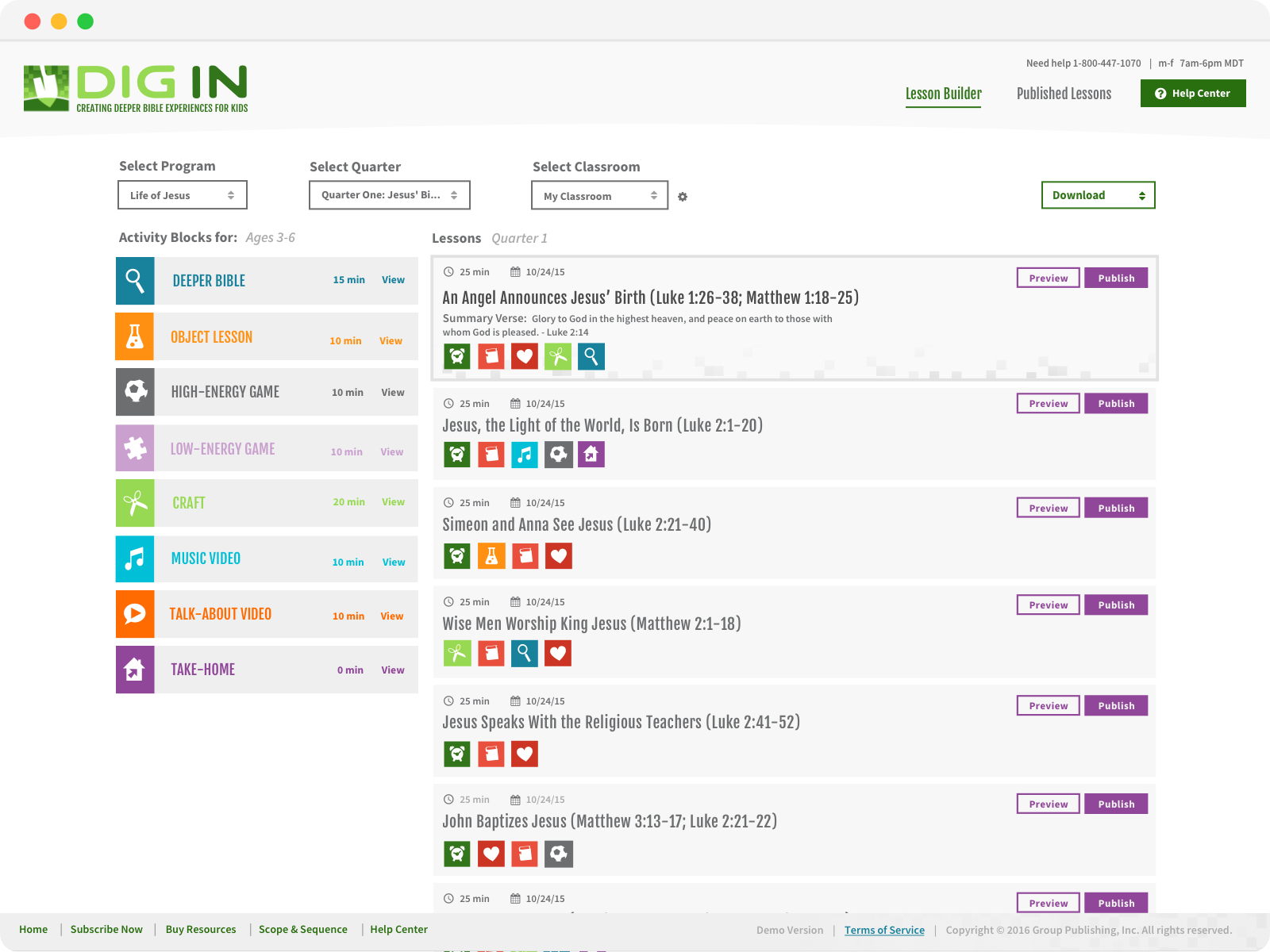
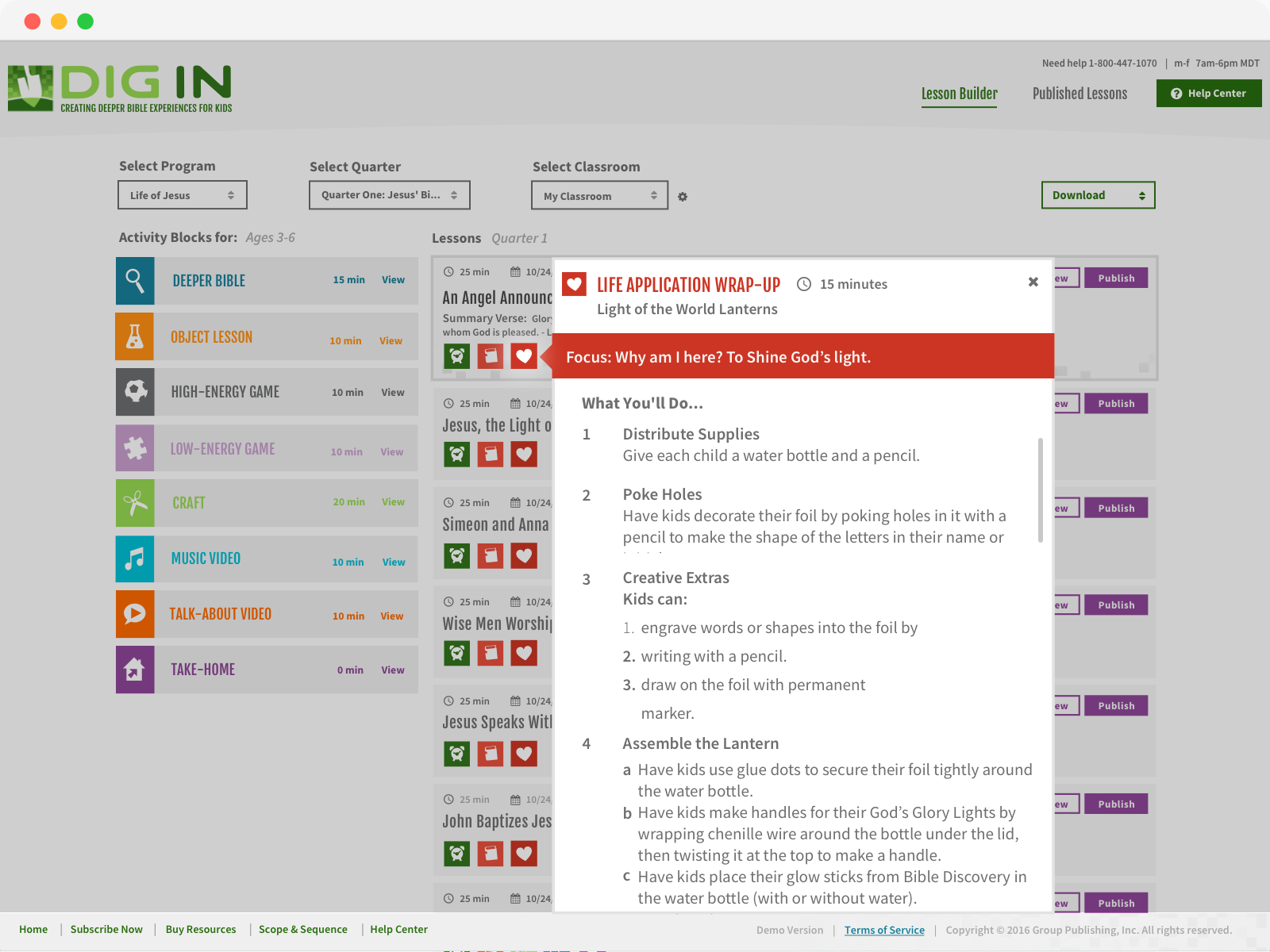
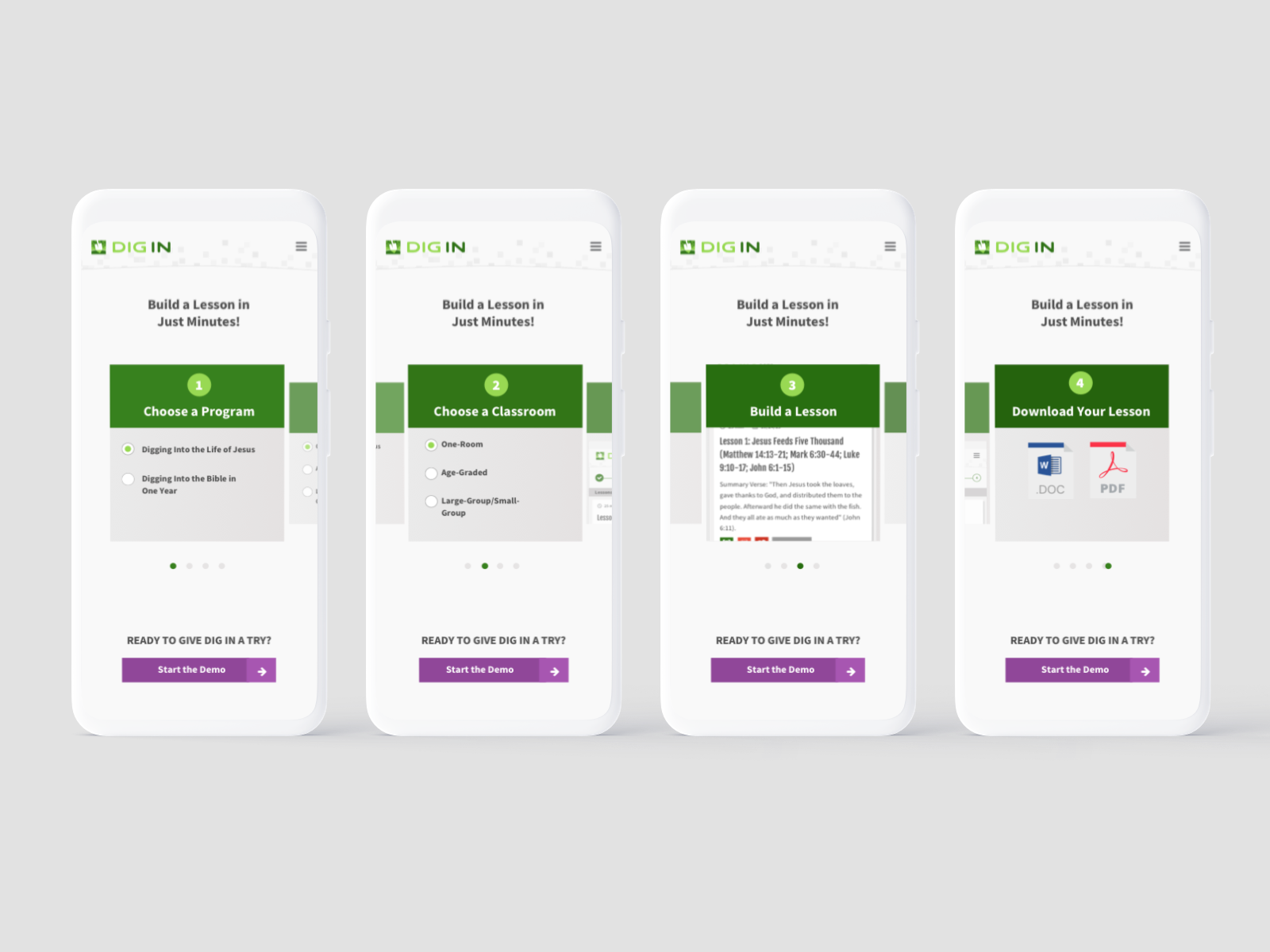
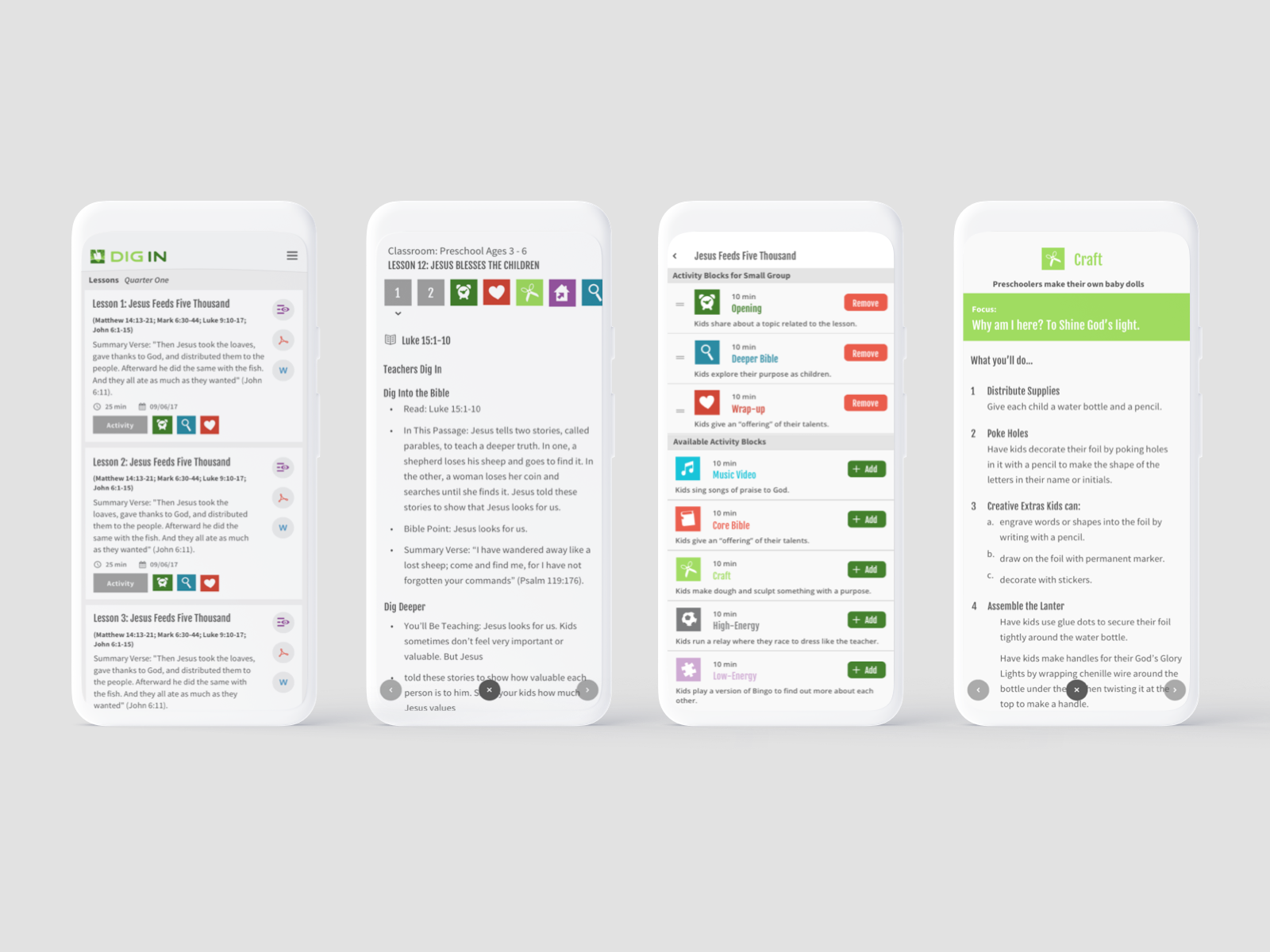
I lead the product owners and the development team to create a highly successful SaaS web application for children’s ministry directors.
THE SOLUTION
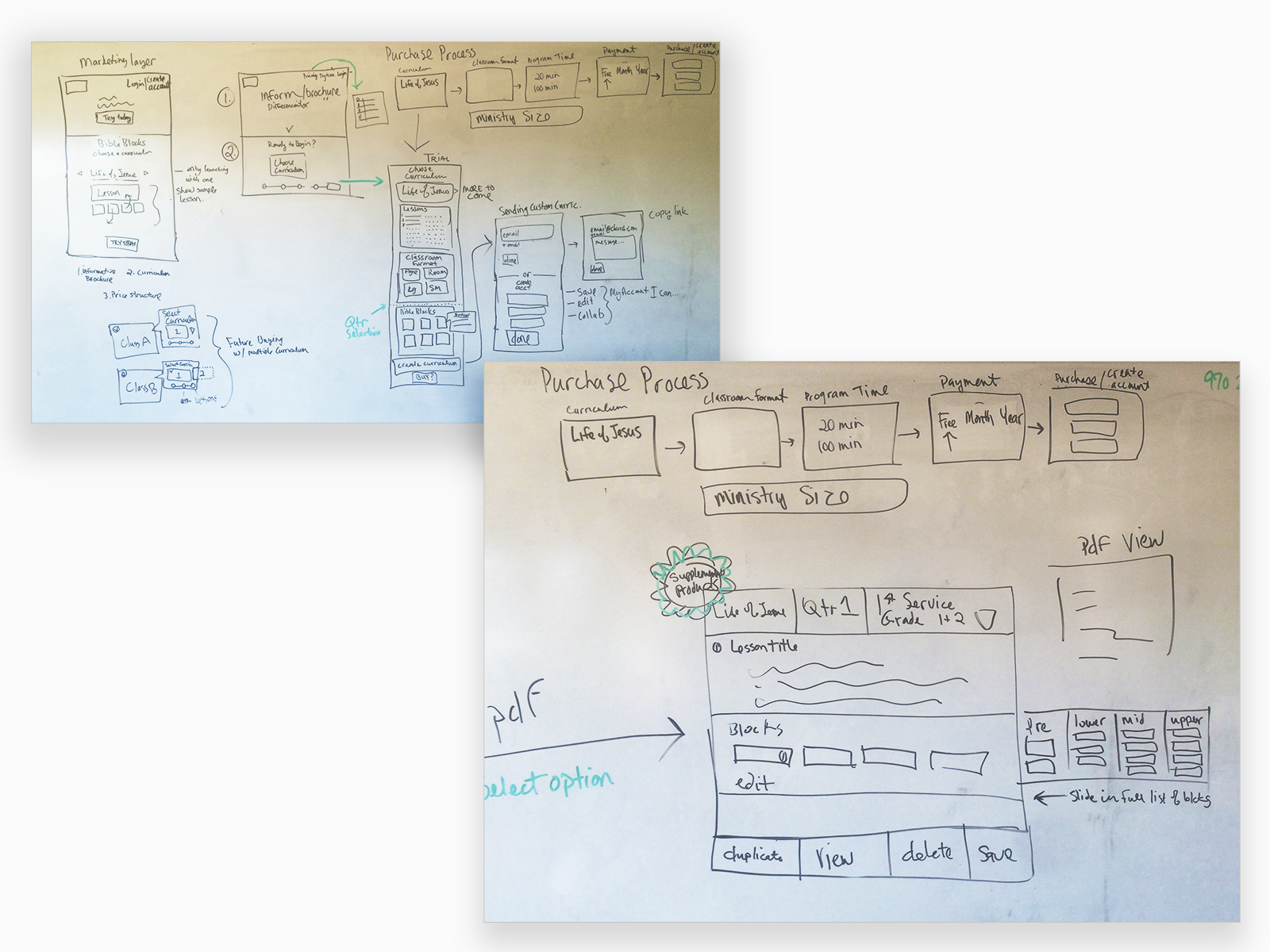
We developed an easy-to-use, drag-and-drop lesson builder that provided enough flexibility for teachers and volunteers to quickly build a lesson for their classrooms. Learning activities are already created. All a teacher needs to do is add the activity to the lesson, publish, then teach. It’s that simple. Each activity comes with clear instructions, a script, and a supply list for crafts. Teachers and volunteers love this product.